


We considered many different concepts in the beginning and were rather drawn to simulation and the idea
of creating an interactive experience.
With more research and discussion, we came across several
examples of archives and all agreed that coming up with a collection of images would be satisfying. We
settled on the idea of capturing the textures of everyday objects in our daily lives.

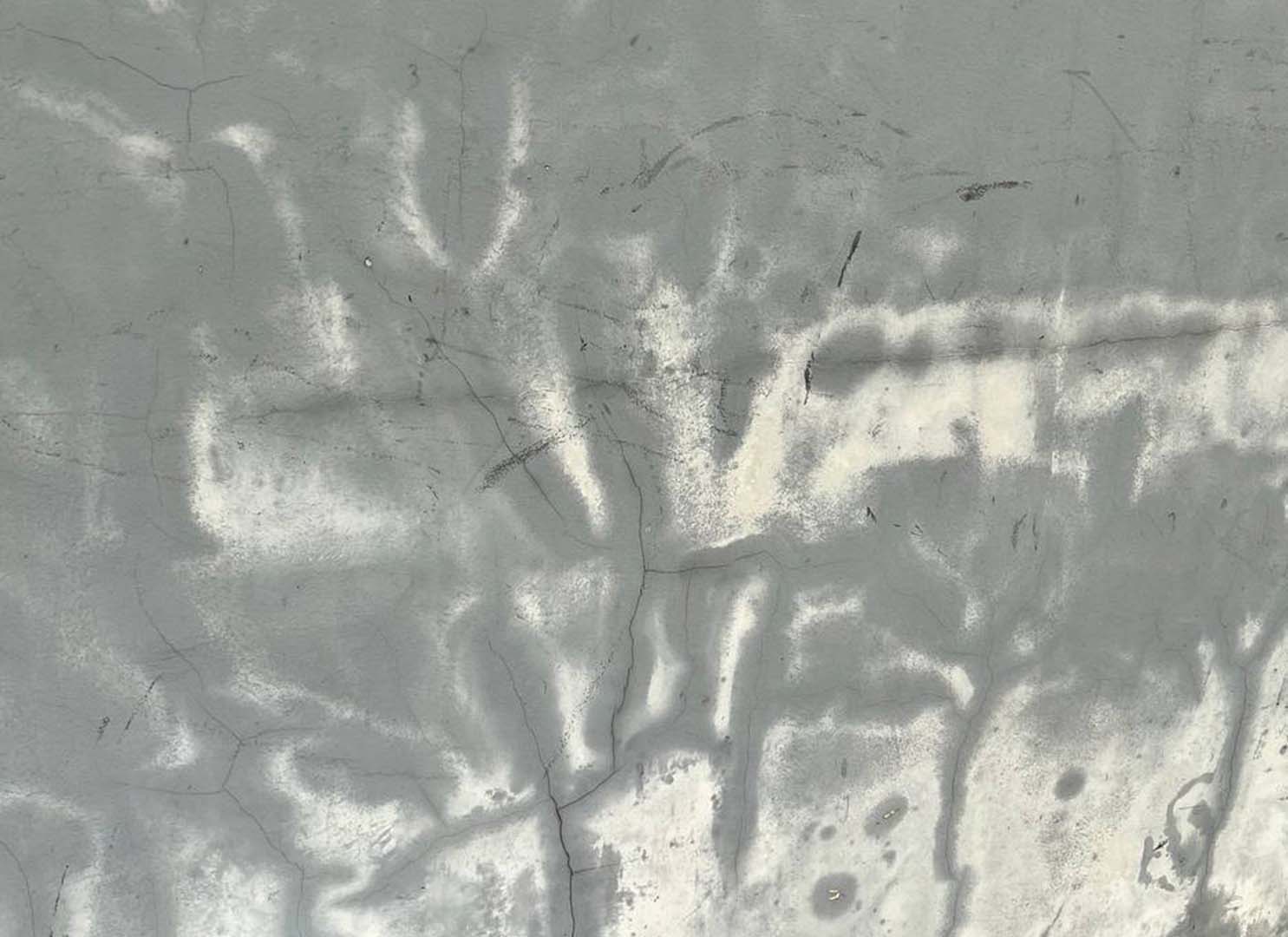
In this fast-paced society, we often miss out on small details around us hence our group would document the unnoticed details within the everyday landscape. We went ahead with this plan but after some test runs, we realised that our images did not turn out as we had expected. The images we had captured with our phones and cameras would not have the same level of detail and quality compared to images from special zoom lenses or a microscopic level.




We had a discussion about tweaking our approach and came up with two solutions. We decided to combine both solutions and decided our archive would capture how nature is flexible and able to adapt to man’s rigid and structured urban landscape. We would capture images of textures from natural and urban landscapes from our daily lives and to create a basis for comparison, we would also capture images of textures from urbanised nature landscapes.
Lastly, to overcome the lack of equipment such as cameras to achieve zoomed-in details, we decided to focus on the idea of visual textures in our images’ compositions instead.
Taking images for the Archive
The whole archive is split into three categories that display visual
textures; nature, urban and lastly nature adapting to the urban landscape. The images will be taken in
closeup and cropped to the respective subject to emphasise the visual texture in the picture’s
composition.


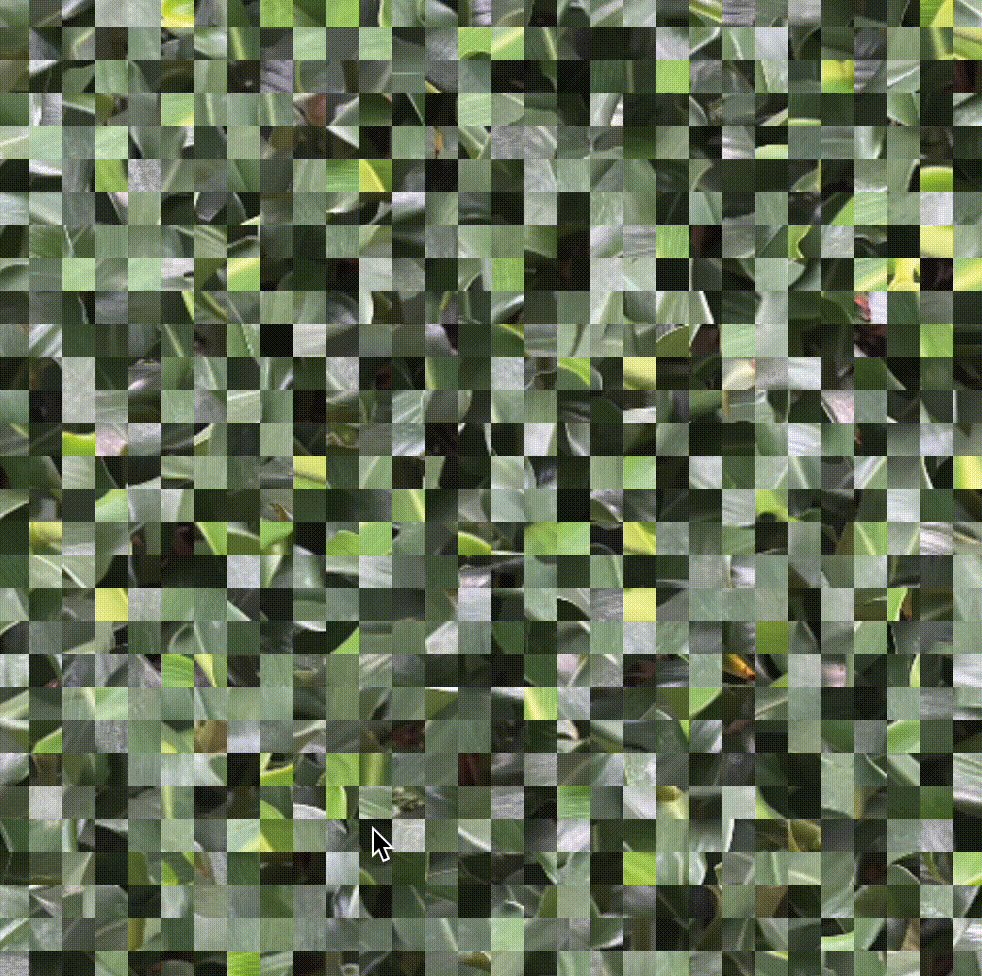
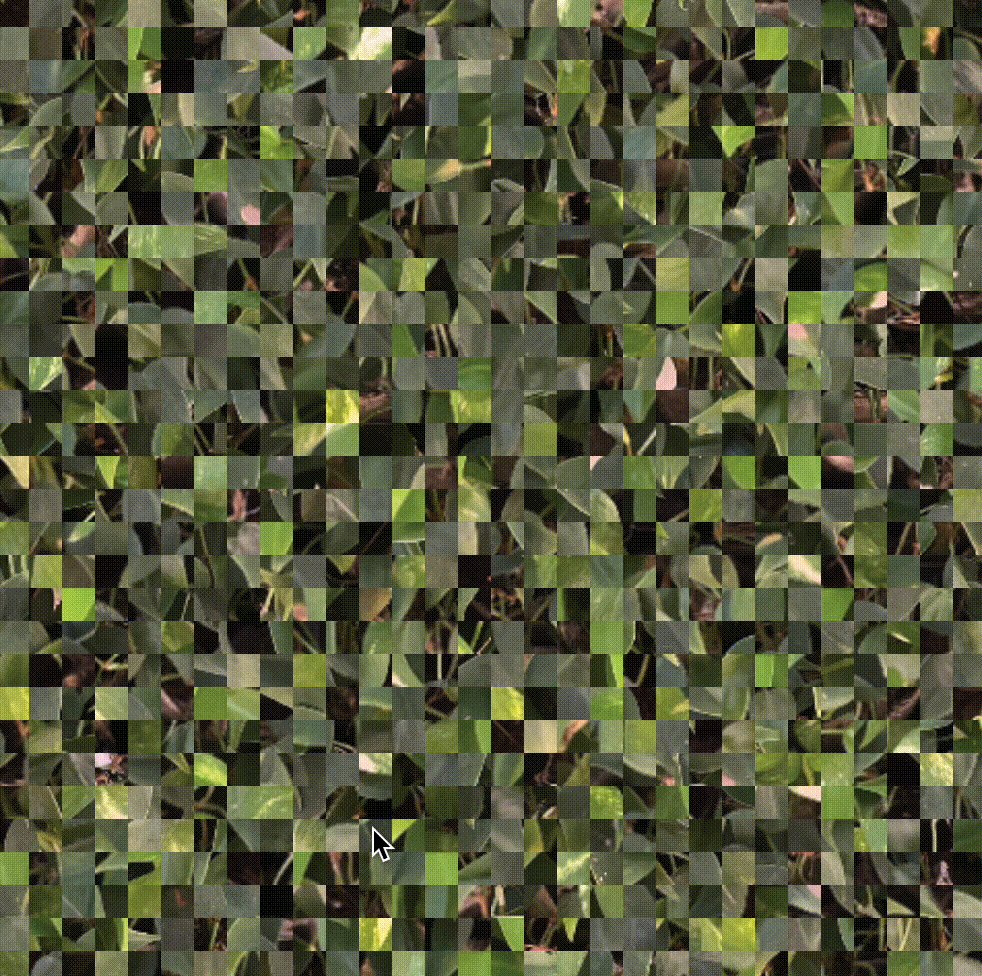
By collecting images in three categories, we would be able to observe and compare the difference in the visual textures from everyday objects. Hence, creating a visual dichotomy of nature against the urban landscape.
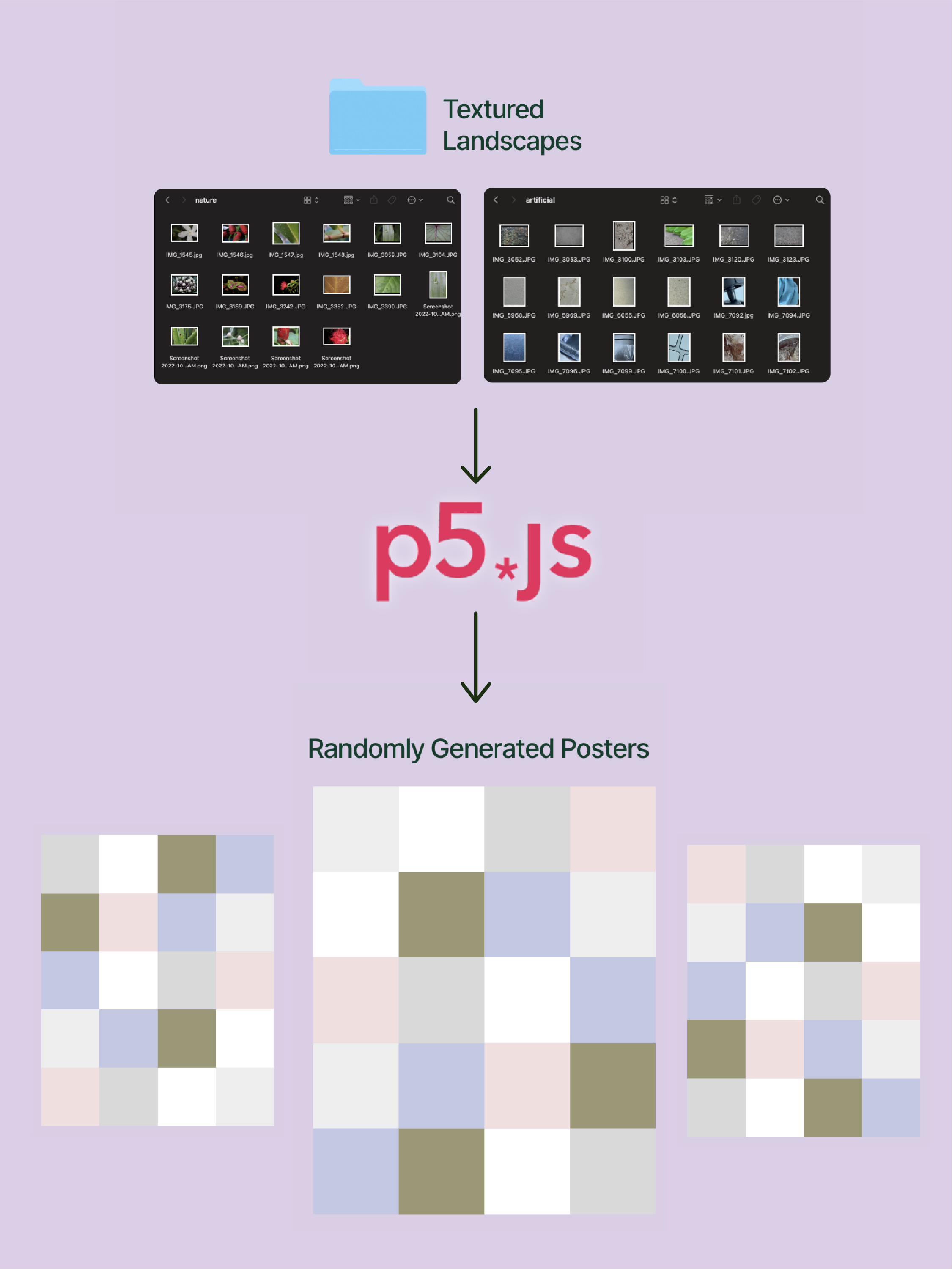
By displaying each image in the rawest form, we may understand how nature has overcome and adapted to the rigid boundaries set by man. The archive of images will be presented digitally and randomised in a large interactive collage with the use of p5js.
Why we chose p5js.
P5js is an exciting and up-and-coming medium where its’ versatility allows users
to be able to create amazing interactive or generative sketches with baffling results. We knew wanted to
create an interactive experience with our archive and p5js was one of the first few mediums we had
considered. With code, we would be able to create a sketch that would allow us to automate and randomise
the images in the archive and create our own visual texture. Although none of us was proficient in
creative coding, we decided we would take a chance and give it a try!
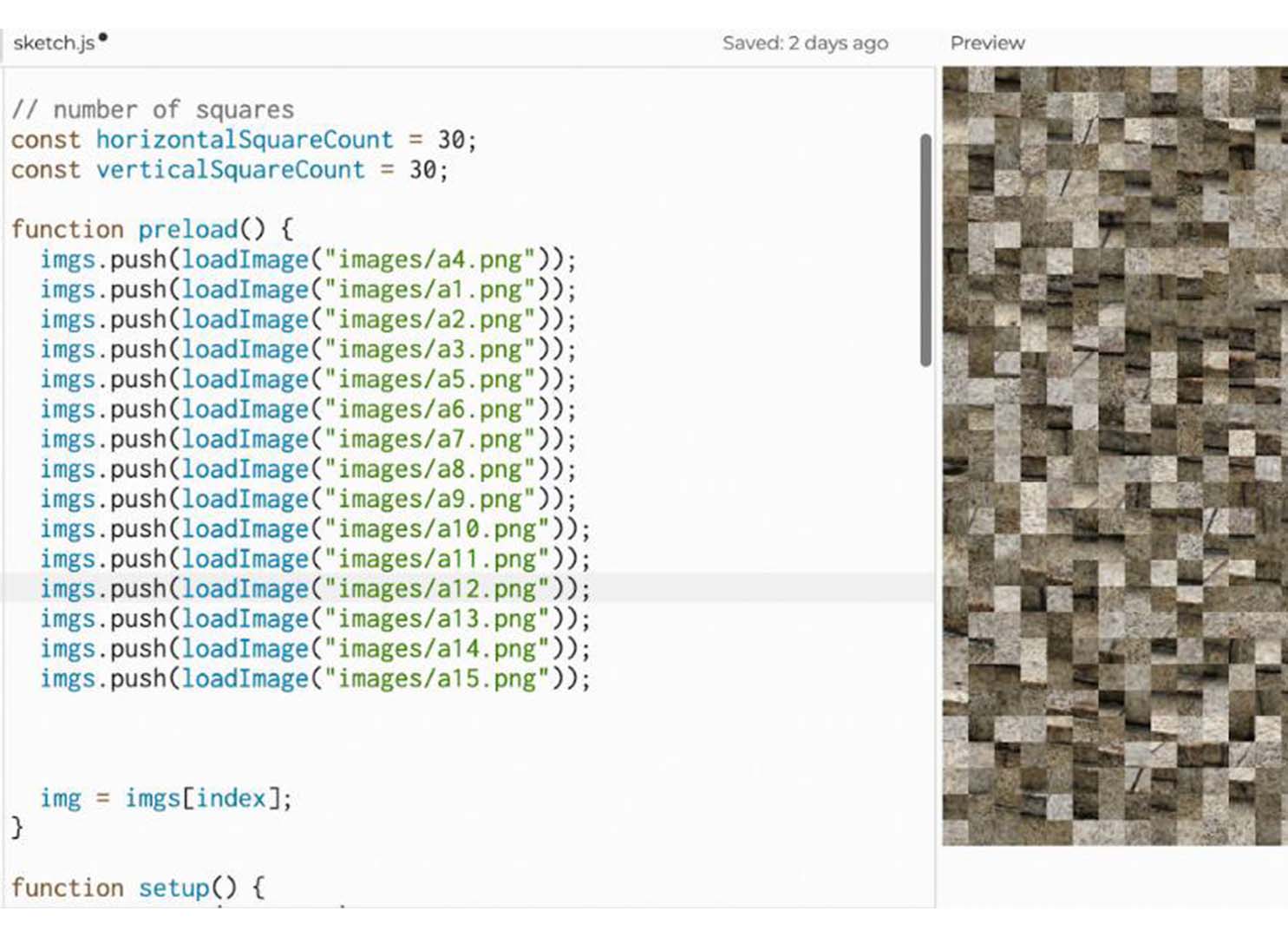
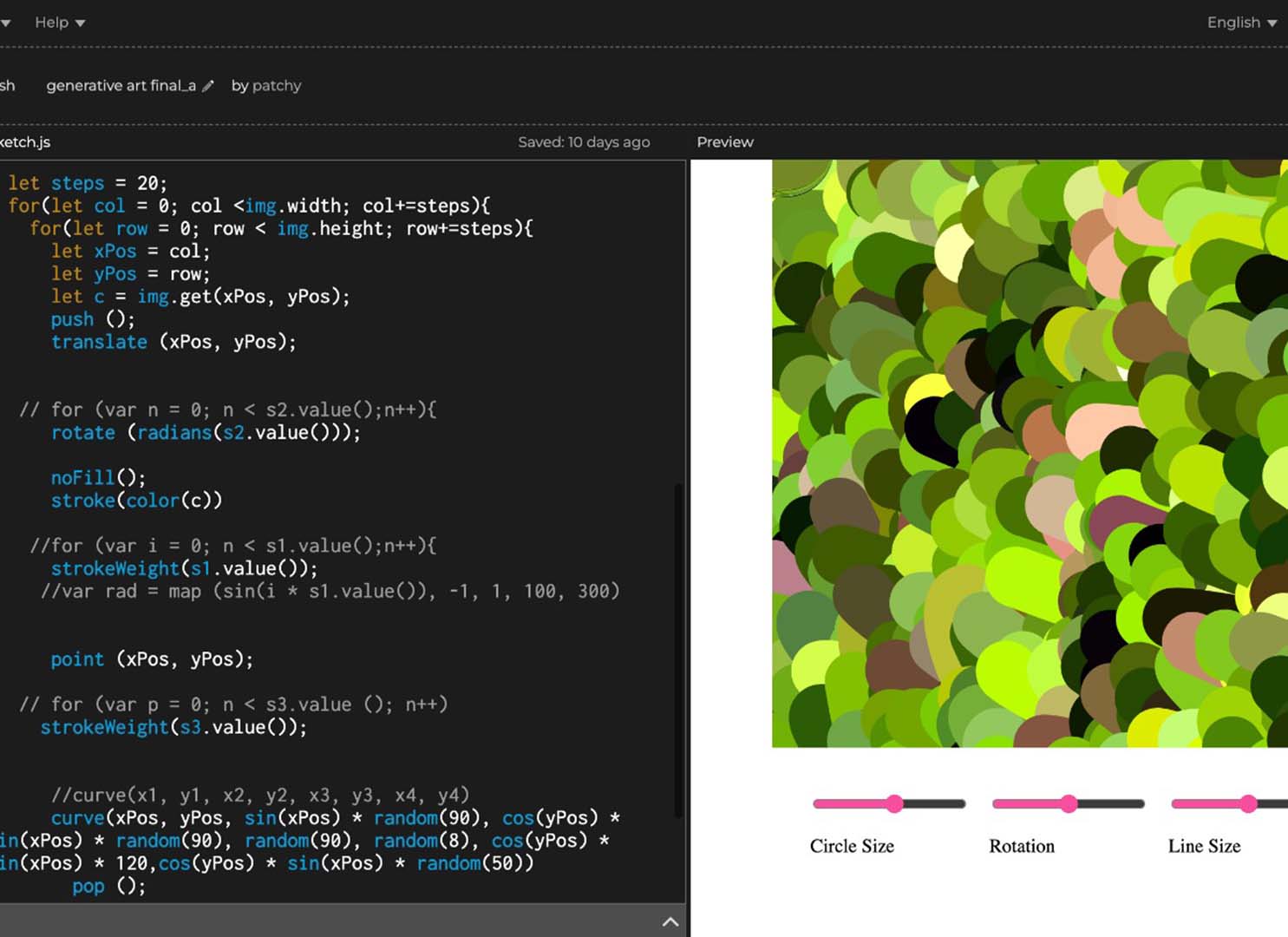
Execution.
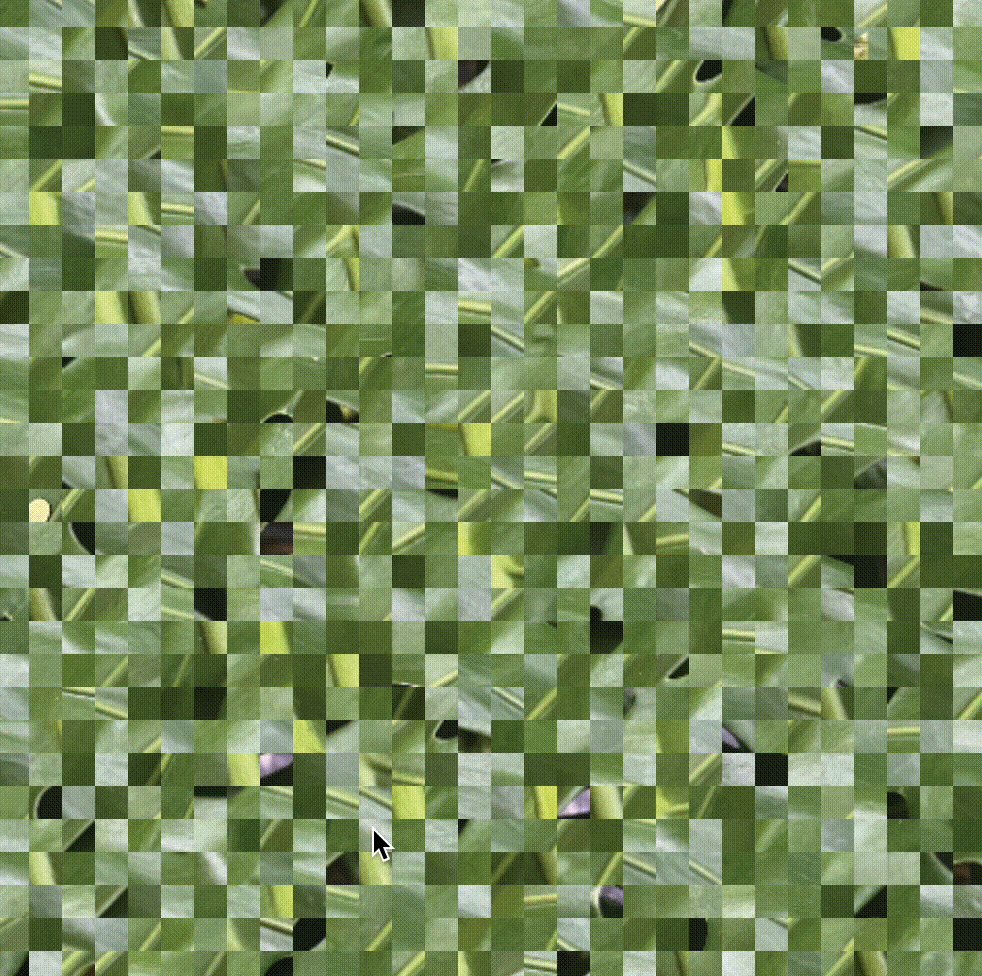
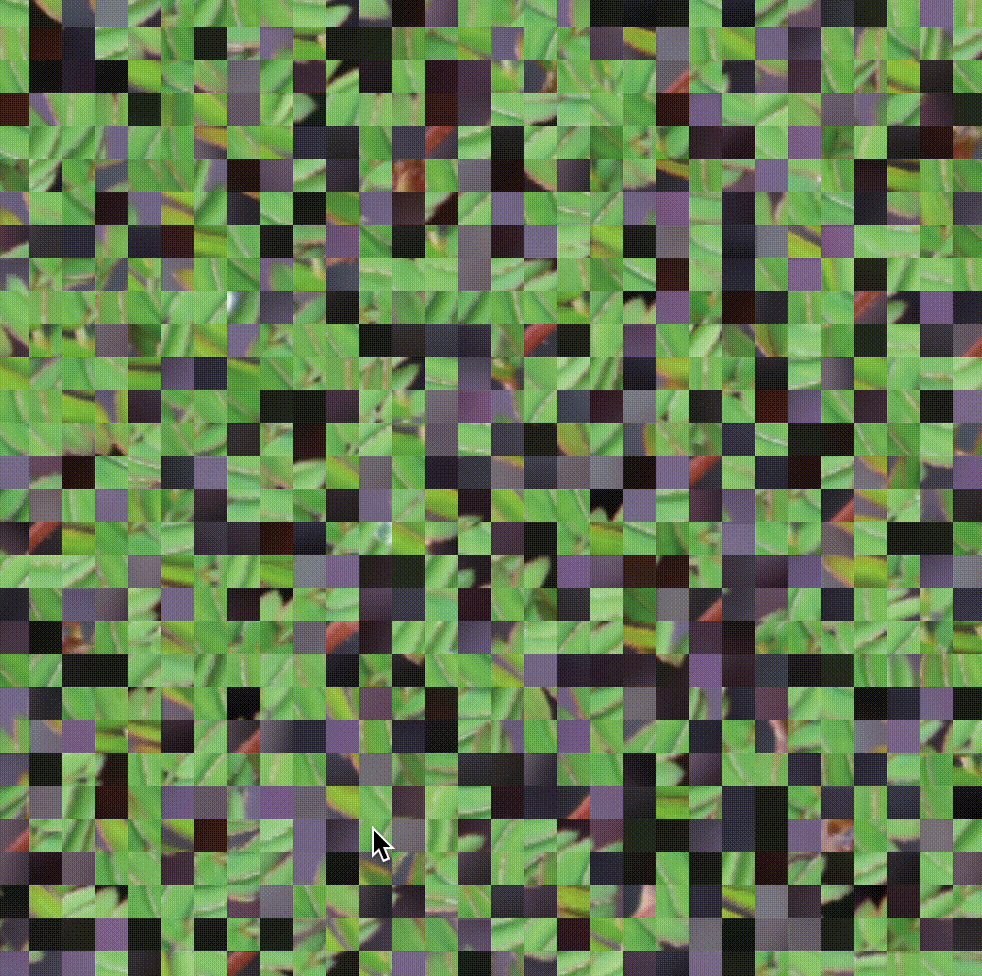
We came up with three sketches that display our own individual approaches to
organising and manipulating the visual textures of the images in the archive. The result was three
interactive posters that sample images from our archive and each would encourage the user to observe and
guess where the textures are from.

Jolynn
Through the course of this project, I was able to delve into p5js and learn about ways I
could use this medium as a tool to elevate my outcomes. I took time to explore tutorials on Youtube as
well as explore the sketches displayed on Open Processing and experimented with different outcomes. This
enabled me to have a better idea on how to form my own sketch. There were some challenges that I would
not have been able to overcome on my own but under the guidance of Andreas, I was able to overcome them
and learnt from the experience.

Gaby
Because our group had to frequently change the topic, the results were rather unpredictable, and P5JS was not my strongest subject, I was worried about them. Because I was genuinely unsure of what I wanted the codes to look like, it was quite difficult for me to visualise even the sketches. But getting advice from the lecturers, the codings were gradually processing in the direction I intended them to go. Therefore, I believe that my accomplishment was that I explored with more programming languages and that I learnt how to correct my mistakes using P5js.

Patricia
When we started the project, we had no idea what we were doing for its outcome, so
exploring opportunities in the unknown was rather difficult. We had to trust our instincts in moving
forward and constantly learn from feedback of others. I had never coded prior to this project, so being
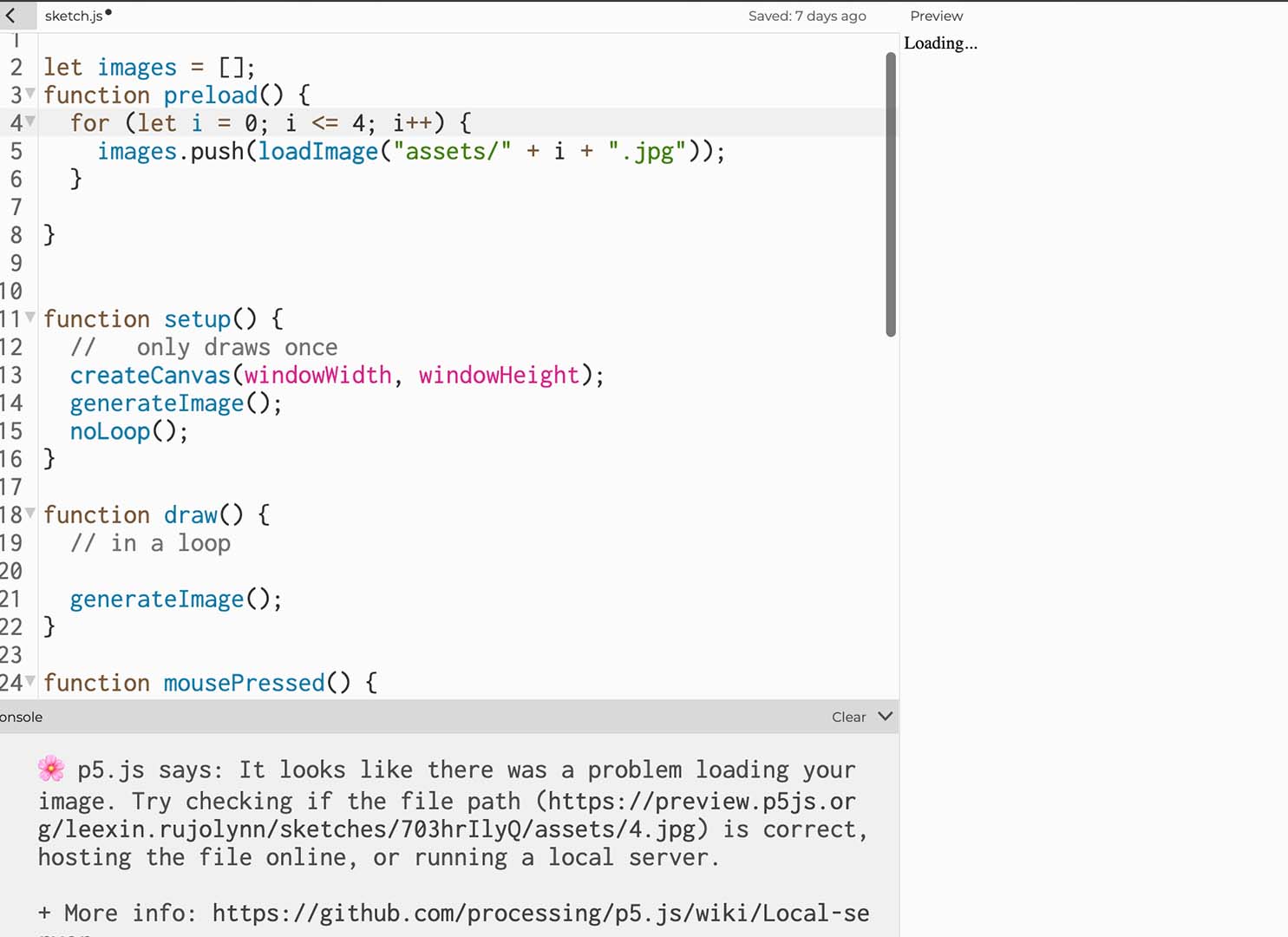
able to learn and use P5*JS was an achievement for me. I faced a lot of technical issues when I was
coding as well, the software kept crashing and lagging. This stunted a lot of my progress early on, and
my outcome was the third code I attempted to write; the other two had too much technical issues.

Challenges.
We faced many technical issues along the way since we were working with a number of image
files. To overcome big file sizes and low-quality images, we had to streamline the quality of our images
often in order to maintain consistency. Since p5js was rather new for all of us, we faced a learning
curve and though we were able to adapt slowly with the help of online tutorials, we mostly found
ourselves having a vision but not knowing if we would be able to code it.
Achievments.
Through the many ups and downs of our coding experience, we are glad we were able to
come
out of it successfully. With a better understanding of how our codes work, we were able to start
troubleshooting problems on our own. It was really tough in the beginning to create something with our
limited knowledge of coding with p5js but we were able to overcome this and challenge ourselves to
create something new.



After the feedback, we considered making a print and discussed different ideas to go about it. Faced with a deadline, making a poster would be the simpler way out. However, we wanted to convey our layering of images to create new collages from our coding experience into the pamphlet hence we decided to make a small print. When folded in however times the reader decides, it would reveal a new composition, somewhat like what our code is able to do.
View more about the artefact here!
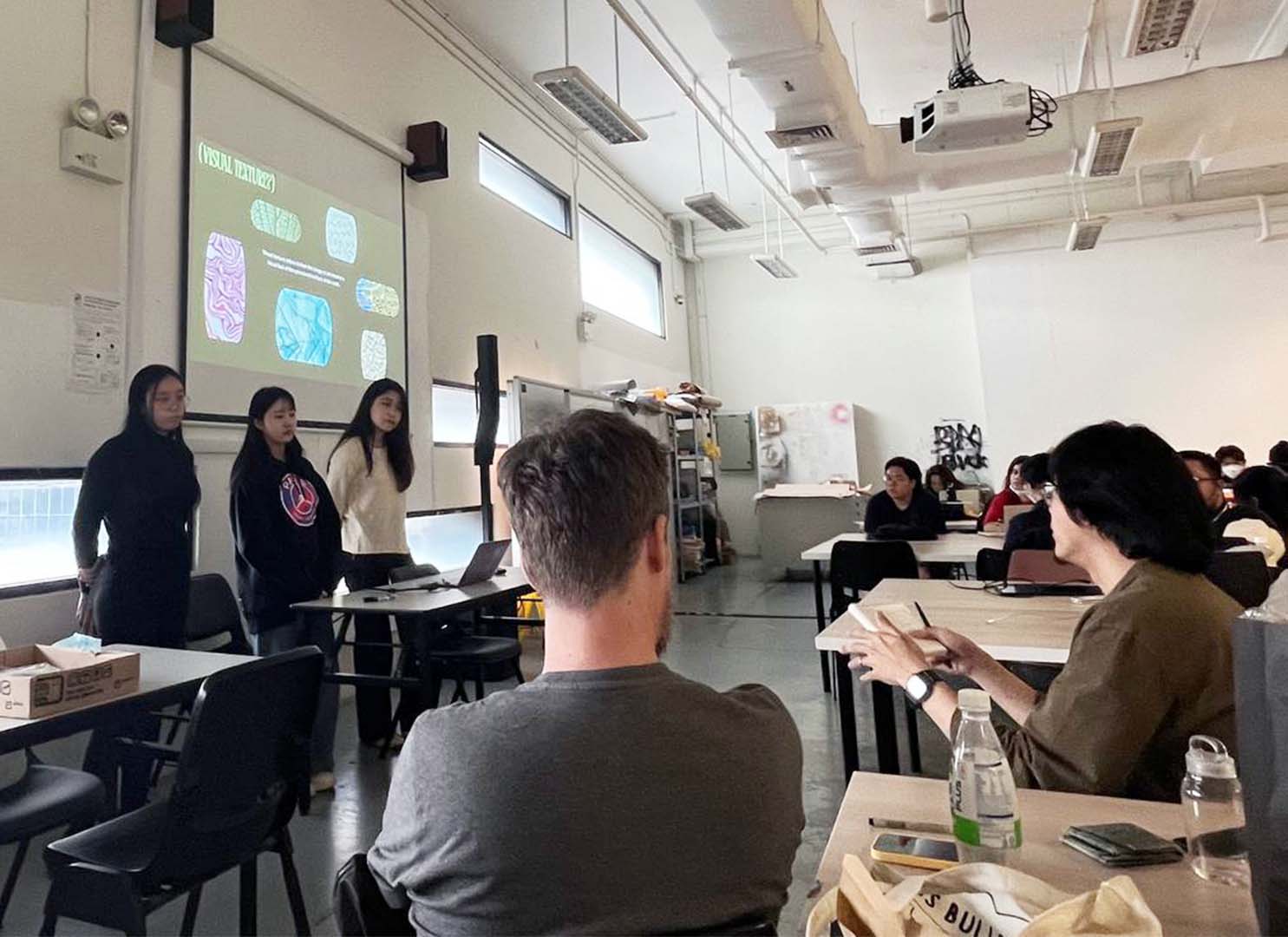
Feedback
During the final presentation, we received feedback that many liked the idea of using
creative coding to
generate new textures and manipulate the collage of images in our own ways. However, some of the
lecturers added that we could explore creating a tangible print or publication to display our outcomes
than relying on digital methods.
Being able to flip through our images could create a new experience and evoke tactile senses.
Nevertheless, our efforts to work with p5js were also applauded.
Link to our Presentation Deck here!
Did we accomplish our objective?
— Creating an interactive experience for people to create their own textures.
To us, yes! Although, the outcomes could be further improved if we were not restricted by our limitations with p5js & code. It has been an exciting journey for all of us since we’ve had many highs and lows while trying to code individually. However, seeing the archive and the work that we’ve worked on as a whole in the website have been highly-rewarding!

